02/09/2009 08:25:00
By Felipe Pessoto
Agora com a versão Release Candidate do ASP.NET MVC resolvi começar a estudar sobre o assunto.
Como ainda sou usuário e fã do Windows XP, já imaginei que poderia ter problemas com o IIS 6.0. Acontece que o IIS só passa pro ASP.NET as chamadas que estão configuradas para isso, usando a extensão do arquivo. Então quando você chama a página /Home/About o ASP.NET nem fica sabendo, o IIS logo fala que a página não existe.
Você tem duas opções pra resolver o problema. Uma é adicionar um redirecionamento pro ASP.NET usando o wildcard *, isso faz com que todas as chamadas sejam enviados pro ASP.NET, o que terá impacto no desempenho geral do seu site.
A outra opção, que considero melhor, apesar de alterar sua URL é usar a extensão .aspx nas URLs, /Home/About será /Home.aspx/About. Além de não impactar no desempenho, na maioria das vezes é sua única opção pra quem usa hospedagem compartilhada e não tem acesso ao servidor.
Como o ASP.NET MVC cria os links quando você usa o Html.ActionLink, a única alteração necessária é no Global.asax, onde você vai apagar a rota padrão, e adicionar as seguinte:
routes.MapRoute(
"Default",
"{controller}.aspx/{action}/{id}",
new { action = "Index", id = "" }
);
routes.MapRoute(
"Root",
"",
new { controller = "Home", action = "Index", id = "" }
);
A segunda é apenas para o diretório raiz funcionar.
Depois de mudar o Global.asax basta compilar e atualizar o servidor que já vai funcionar!
02/06/2009 15:14:00
By Felipe Pessoto
Uma dica pra quem quiser executar um script sempre após o update do Ajax no Asp.Net.
Alguem scripts não funcionam se você envia-los pelo ScriptManager, pois precisam ser executados após a requisição do Ajax ser terminada e fechada. É o caso do PNGFix pro Internet Explorer 6.0.
Se você carregar imagens no seu UpdatePanel, o PNGFix não funciona pras novas imagens, mesmo mandando executar novamente pelo ScriptManager, esta foi a única alternativa que encontrei.
É simples, adicione a seguinte chamado ao body:
<body onload=" RegisterEndRequest()">
E adicione o script na sua página:
function RegisterEndRequest() {
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
}
function EndRequestHandler() {
$('.imagem').pngFix();
}
A primeira função é a que será chamada pelo onload do body, ela vai registrar a outra função para que seja executada sempre que terminar um update do Ajax. Na EndRequestHandler você coloca o seu código.
Simples!
12/09/2007 23:35:00
By Felipe Pessoto
Esta ferramente é muito interessante pra quem costuma inserir trechos de códigos no blog ou site.
Infelizmente o instalador dele só está preparado para o VS2005, mas você pode usá-lo no VS2008.
Para isso faça o download desse arquivo zip.
Extraia os 3 arquivos na pasta C:\Documents and Settings\<USUARIO>\Meus documentos\Visual Studio 2008\Addins
Talvez a pasta Addins não exista, então você deve cria-la.
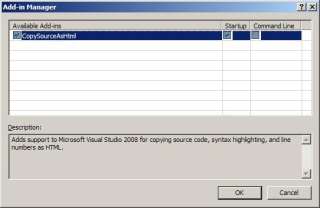
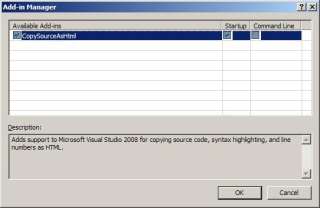
Depois de extraidos ele já está pronto pra usar. Só para confirmar, clique em Tools -> Add-in Manager e verifique se o CopySourceAsHtml está marcado.

Agora é só selecionar o trecho desejado e clicar em Copy As Html...

E o resultado é muito bom:
19 NumberFormatInfo NumberInfo = new NumberFormatInfo();
20 NumberInfo.CurrencySymbol = "@";
21 NumberInfo.CurrencyDecimalDigits = 4;
22 DemoBuilder.NumberFormat = NumberInfo;
Aqui no blog não vai sair muito bem por causa do pequeno espaço horizontal, mas o html gerado fica com o visual perfeitamente igual Visual Studio.